Config cơ bản
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
// Look for test files in the "tests" directory, relative to this configuration file.
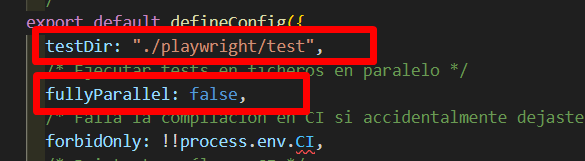
testDir: 'tests',
// Run all tests in parallel.
fullyParallel: true,
// Fail the build on CI if you accidentally left test.only in the source code.
forbidOnly: !!process.env.CI,
// Retry on CI only.
retries: process.env.CI ? 2 : 0,
// Opt out of parallel tests on CI.
workers: process.env.CI ? 1 : undefined,
// Reporter to use
reporter: 'html',
use: {
// Base URL to use in actions like `await page.goto('/')`.
baseURL: 'http://127.0.0.1:3000',
// Collect trace when retrying the failed test.
trace: 'on-first-retry',
},
// Configure projects for major browsers.
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
],
// Run your local dev server before starting the tests.
webServer: {
command: 'npm run start',
url: 'http://127.0.0.1:3000',
reuseExistingServer: !process.env.CI,
},
});
- Giải thích một số tuỳ chọn thường dùng
| testConfig.forbidOnly |
Whether to exit with an error if any tests are marked as test.only. Useful on CI. |
| testConfig.fullyParallel |
have all tests in all files to run in parallel. See /Parallelism and sharding for more details. |
| testConfig.projects |
Chạy test trên nhiều browser khác nhau |
| testConfig.reporter |
Cài đặt reporter |
| testConfig.retries |
Số lượng retry |
| testConfig.testDir |
Thư mục chứa test. |
| testConfig.use |
Cài đặt một số thuộc tính với use |
| testConfig.webServer |
Chạy web server nếu cần |
| testConfig.workers |
Số lượng worker |
Filtering test (lọc các test cần chạy)
- Bạn có thể cài đặt các test cần chạy (filter test) nếu khớp với regex (đại khái là một định dạng nào đó):
testIgnore: bỏ qua test.testMatch: chọn test.
- Để dễ hiểu hơn, xét config file thế này:
import { defineConfig } from '@playwright/test';
export default defineConfig({
// Glob patterns or regular expressions to ignore test files.
testIgnore: '*test-assets',
// Glob patterns or regular expressions that match test files.
testMatch: '*todo-tests/*.spec.ts',
});
- Trong đó:
- Bỏ qua các test có tên file bắt đầu bằng
test-assets.
- Chạy các test nằm trong folder bắt đầu bằng
todo-tests/ và các file có đuôi .spec.ts bên trong.
Các config nâng cao hơn
import { defineConfig } from '@playwright/test';
export default defineConfig({
// Folder for test artifacts such as screenshots, videos, traces, etc.
outputDir: 'test-results',
// path to the global setup files.
globalSetup: require.resolve('./global-setup'),
// path to the global teardown files.
globalTeardown: require.resolve('./global-teardown'),
// Each test is given 30 seconds.
timeout: 30000,
});
| Option |
Mô tả |
| testConfig.globalSetup |
Đường dẫn đến file test sẽ chạy trước khi tất cả các test chạy. Trong file này sẽ chỉ chứa một function chính và được export. |
| testConfig.globalTeardown |
Đường dẫn đến file test sẽ chạy sau khi tất cả các test chạy. Trong file này sẽ chỉ chứa một function chính và được export. |
| testConfig.outputDir |
Đường dẫn cho test output như: screenshots, video hay trace. |
| testConfig.timeout |
Thời gian tối đa cho mỗi test, mặc định là 30s. Thời gian này bao gồm cả thời gian chạy fixture và các hooks. |
Expect Options
import { defineConfig } from '@playwright/test';
export default defineConfig({
expect: {
// Maximum time expect() should wait for the condition to be met.
timeout: 5000,
toHaveScreenshot: {
// An acceptable amount of pixels that could be different, unset by default.
maxDiffPixels: 10,
},
toMatchSnapshot: {
// An acceptable ratio of pixels that are different to the
// total amount of pixels, between 0 and 1.
maxDiffPixelRatio: 0.1,
},
},
});
| Option |
Description |
| timeout |
Thời gian tối đa chờ một expect chạy. |
| expect(page).toHaveScreenshot() |
Tuỳ chọn cho so sánh ảnh chụp màn hình. |
| expect(value).toMatchSnapshot() |
Cái này giờ bỏ rồi, dùng chung cái bên trên. |




Trả lời