- Playwright Traceviewer là một tool của Playwright, cho phép bạn ghi lại quá trình các test diễn ra, các bước thế nào, hiển thị trực quan và sinh động
- Trong bài này bạn sẽ học được:
- Cách record một trace.
- Cách mở HTML report.
- Cách mở và xem trace.
Record một trace
- Mặc định thì playwright config (nằm trong file
playwright.config.ts``) sẽ setting làon-first-retry`, nghĩa là nếu lần đầu chạy mà fail thì sẽ record lại. - Thường thì trace chỉ bật trên CI thôi, vì trên CI không có giao diện; còn máy local thì có browser hiển thị ra rồi.
- Tuy nhiên nếu bạn vẫn muốn bật trace để xem lại cho tiện, hãy thêm option: –trace on vào.
npx playwright test --trace on
Mở HTML report
- Dùng lệnh
npx playwright show-report
Mở trace
- Khi mở report ra, với test nào có trace, bạn sẽ thấy cái icon be bé ngay cạnh tên teét.

- Hoặc có thể vào detail của test, xuống tab “Trace”, click vào để xem.

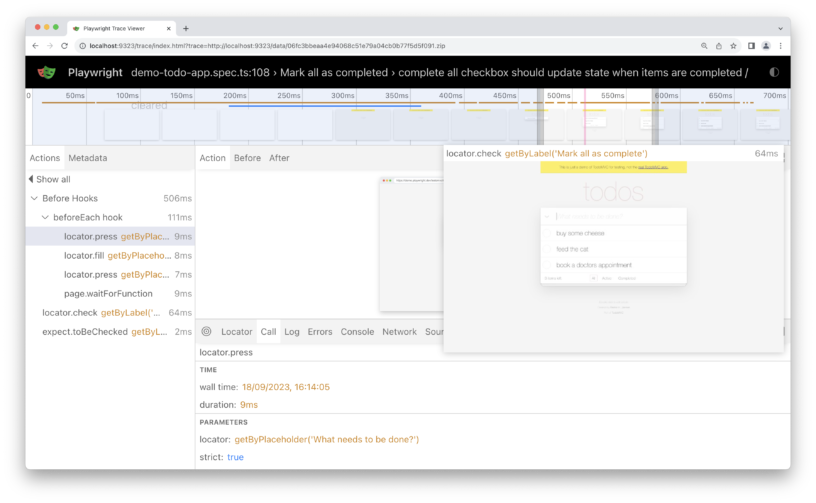
Xem trace
-
Bên trái có danh sách các action. Click vào bạn sẽ thấy bên phải thay đổi tương ứng với hình ảnh lúc ấy của trang web.

-
Tại các tab Locator, Network, Console,… ghi lại chính xác tại thời điểm hành động diễn ra thì lúc ấy ưebsite của bạn request các file HTML, CSS, JS hay API nào; console có lỗi gì không?.. Rất tiện cho việc đoán xem lỗi là gì.
Cảm ơn bạn, vì đã đọc bài. ^^




Trả lời