WebSocket routing
Các phương thức mới page.routeWebSocket() và browserContext.routeWebSocket() cho phép chặn, tùy chỉnh và mock các kết nối WebSocket được tạo ra trong trang. Dưới đây là một ví dụ đơn giản về việc mock giao tiếp WebSocket bằng cách phản hồi lại một “request” với một “response”.
await page.routeWebSocket('/ws', ws => {
ws.onMessage(message => {
if (message === 'request')
ws.send('response');
});
});
UI updates
- Thêm button “copy” cho annotations và test location của test trong HTML report.
- Các lời gọi phương thức như
route.fulfill()sẽ không còn xuất hiện trong report và trace viewer nữa. Bạn có thể kiểm tra các request đã được route trong tab network. - Thêm nút “Copy as cURL” và “Copy as fetch” cho các request trong tab network.
Miscellaneous
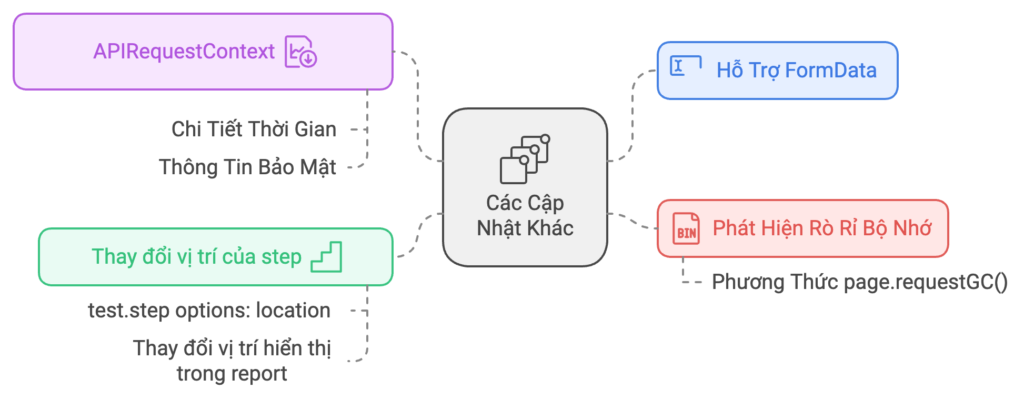
- Tùy chọn
formvà các tùy chọn tương tự giờ đây hỗ trợFormData. - Phương thức mới
page.requestGC()có thể giúp phát hiện memory leak. - Tùy chọn mới
locationđể chỉ định vị trí custom cho step. - Các request được thực hiện bởi
APIRequestContextgiờ đây ghi lại chi tiết thời gian và thông tin bảo mật trong HAR.

Browser Versions
- Chromium 130.0.6723.19
- Mozilla Firefox 130.0
- WebKit 18.0
Phiên bản này cũng đã được test trên các phiên bản sau:
- Google Chrome 129
- Microsoft Edge 129





Trả lời