https://playwright.dev/docs/test-ui-mode
Giới thiệu
- UI Mode giúp bạn xem, chạy và debug các test dễ dàng hơn.
- Có rất nhiều tiện ích: filter, thanh timeline tiện lợi.
Mở UI mode
- Để mở UI mode thì bạn chạy test và thêm option vào command line:
--ui
npx playwright test --ui
Chạy test
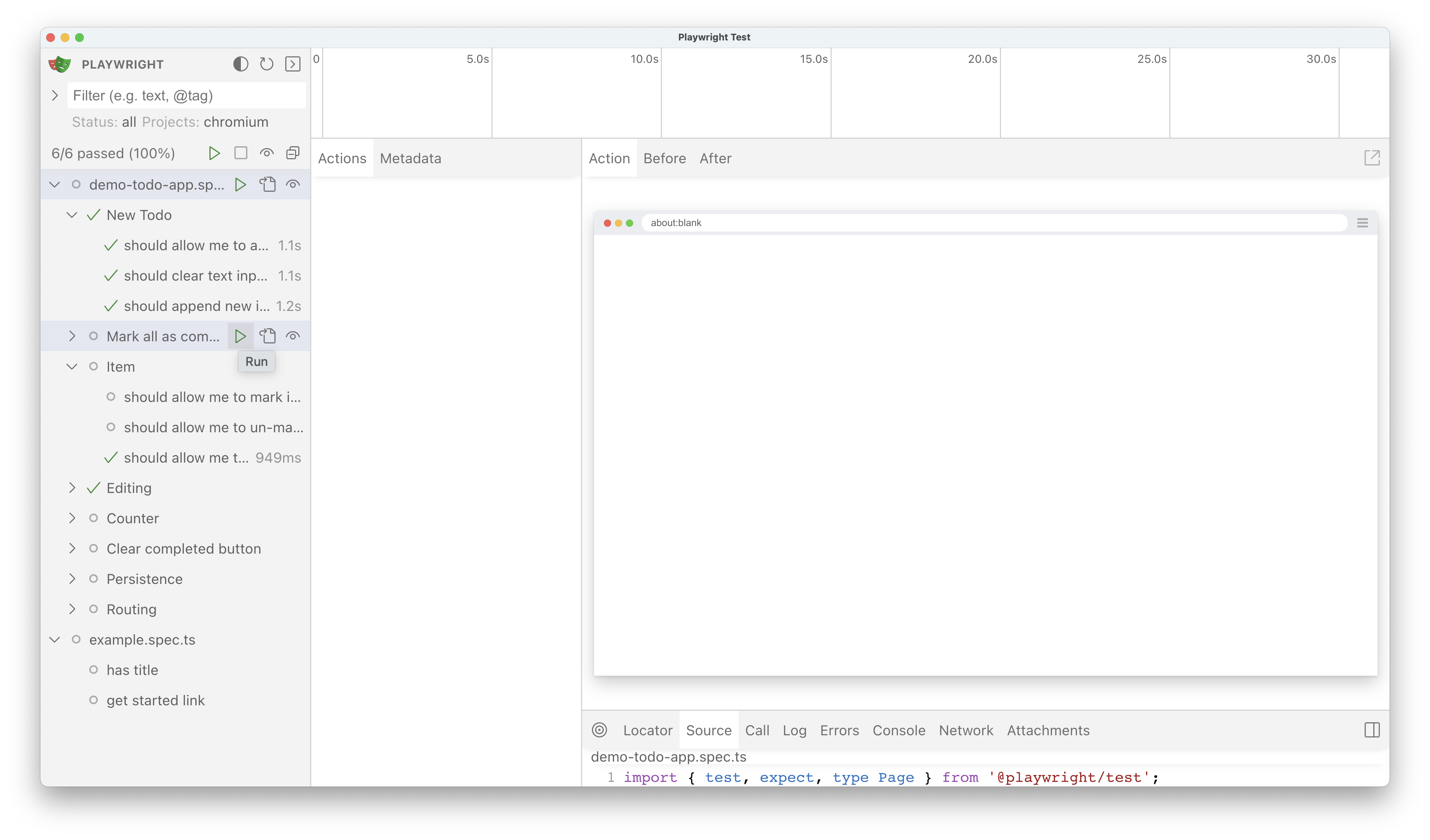
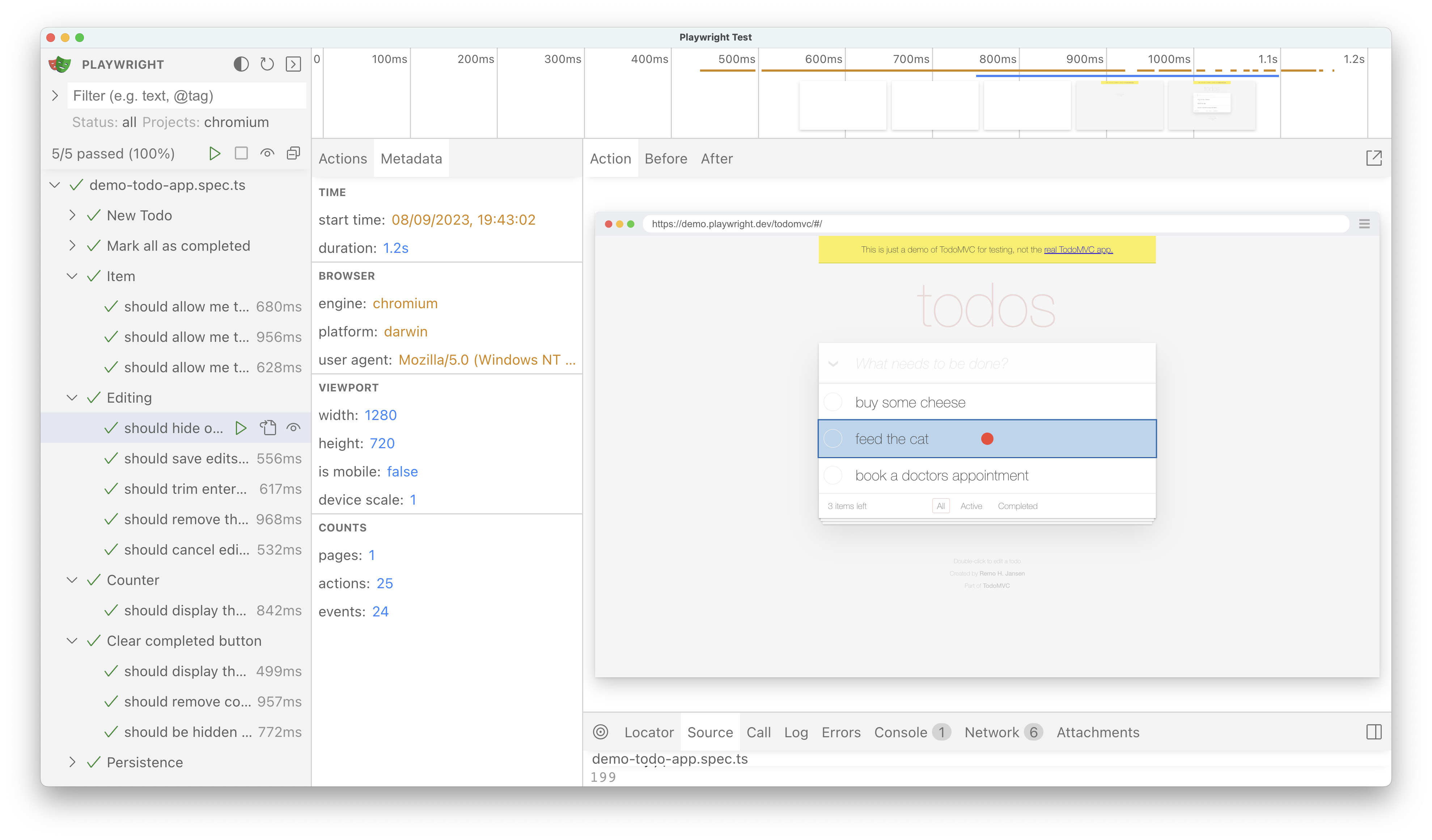
- Khi mở UI mode lên thì bạn sẽ thấy danh sách các test bên tay trái.
- Trông khá giống trên VSCode.
- Có thể chạy test riêng lẻ, chạy theo group,… hover vào chỗ test sẽ thấy có buttun run hình tam giác màu xanh

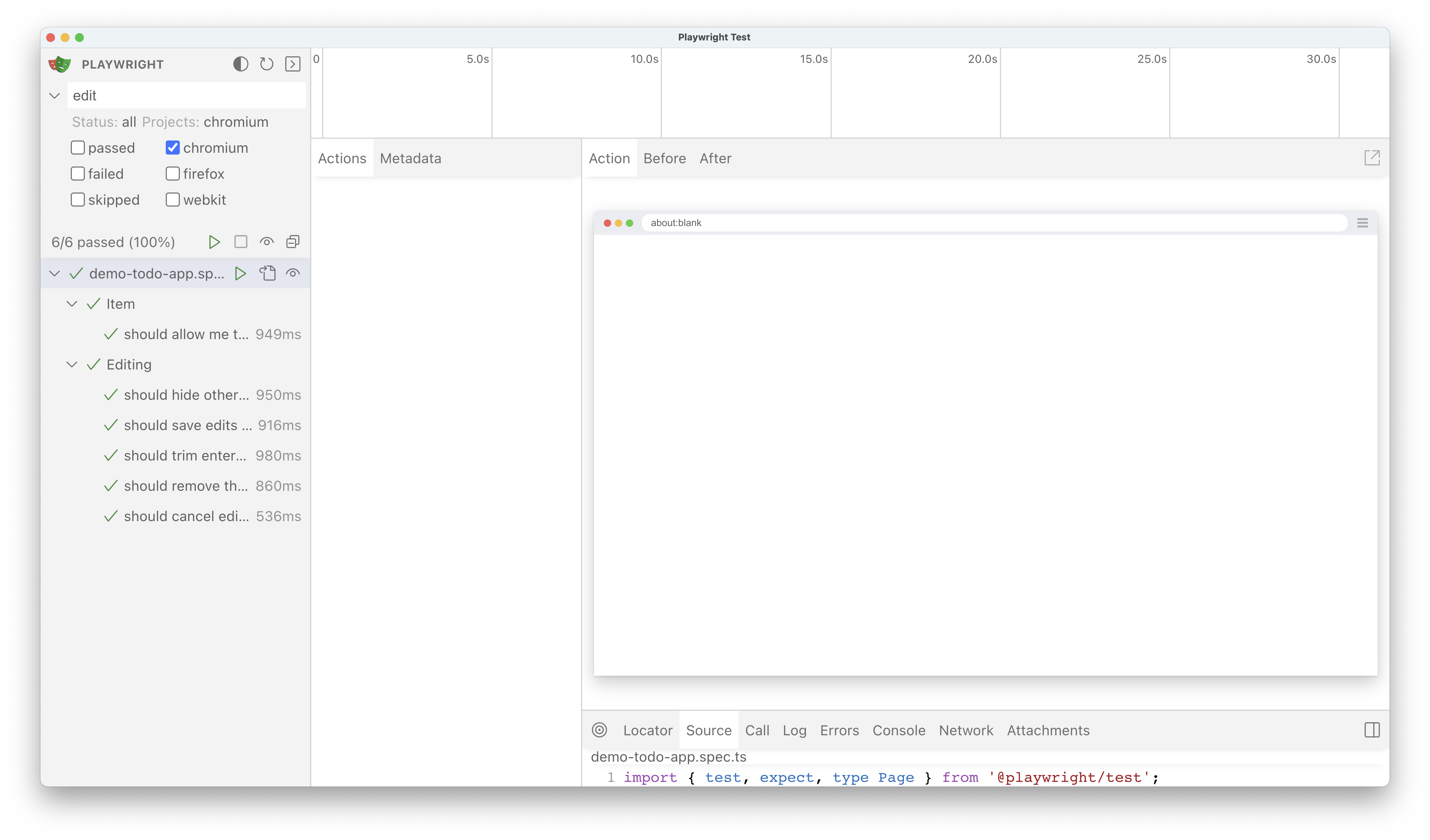
Filter test
- Có thể filter theo tag:
@tag - Filter theo project (cấu hình trong file
playwright.config.ts) - Lưu ý: UI mode sẽ không chyạ setup tests. Vì vậy bạn phải chạy setup test bằng tay trước nếu có.

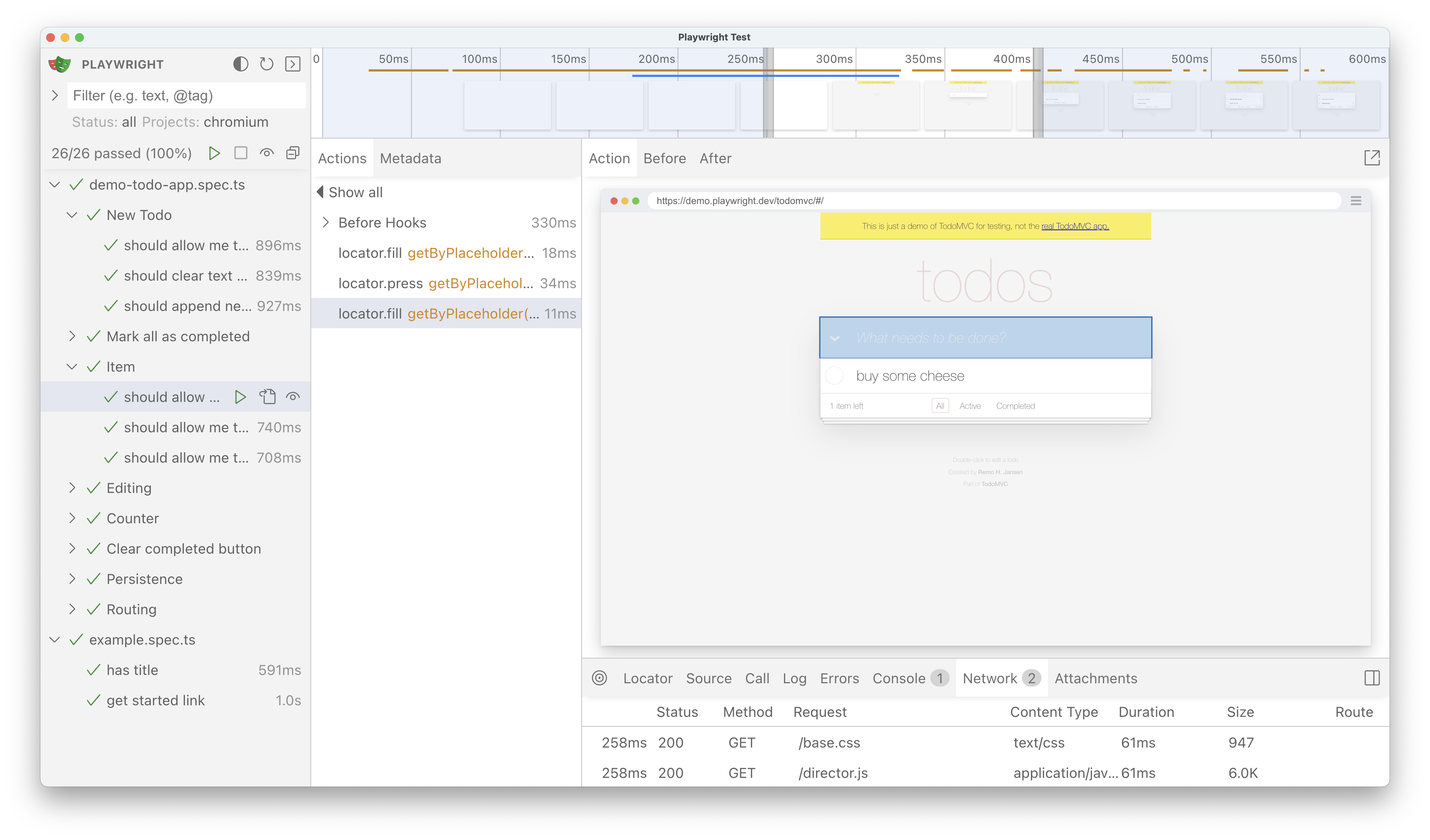
Timeline view
- Ở phía trên của trace, bạn có thể thấy thanh timeline hiển thị với nhiều màu khác nhau, để làm nổi bật các action và navigation.
- Hover vào các hình để thấy image snapshot cho mỗi action.
- Double click vào các action để chọn trong khoảng thời gian cho action đó.
- Filter theo khoảng thời gian hay phết. Giúp bạn cô lập các lỗi lại. Ví dụ như trong khoảng thời gian này, console.log có gì không?

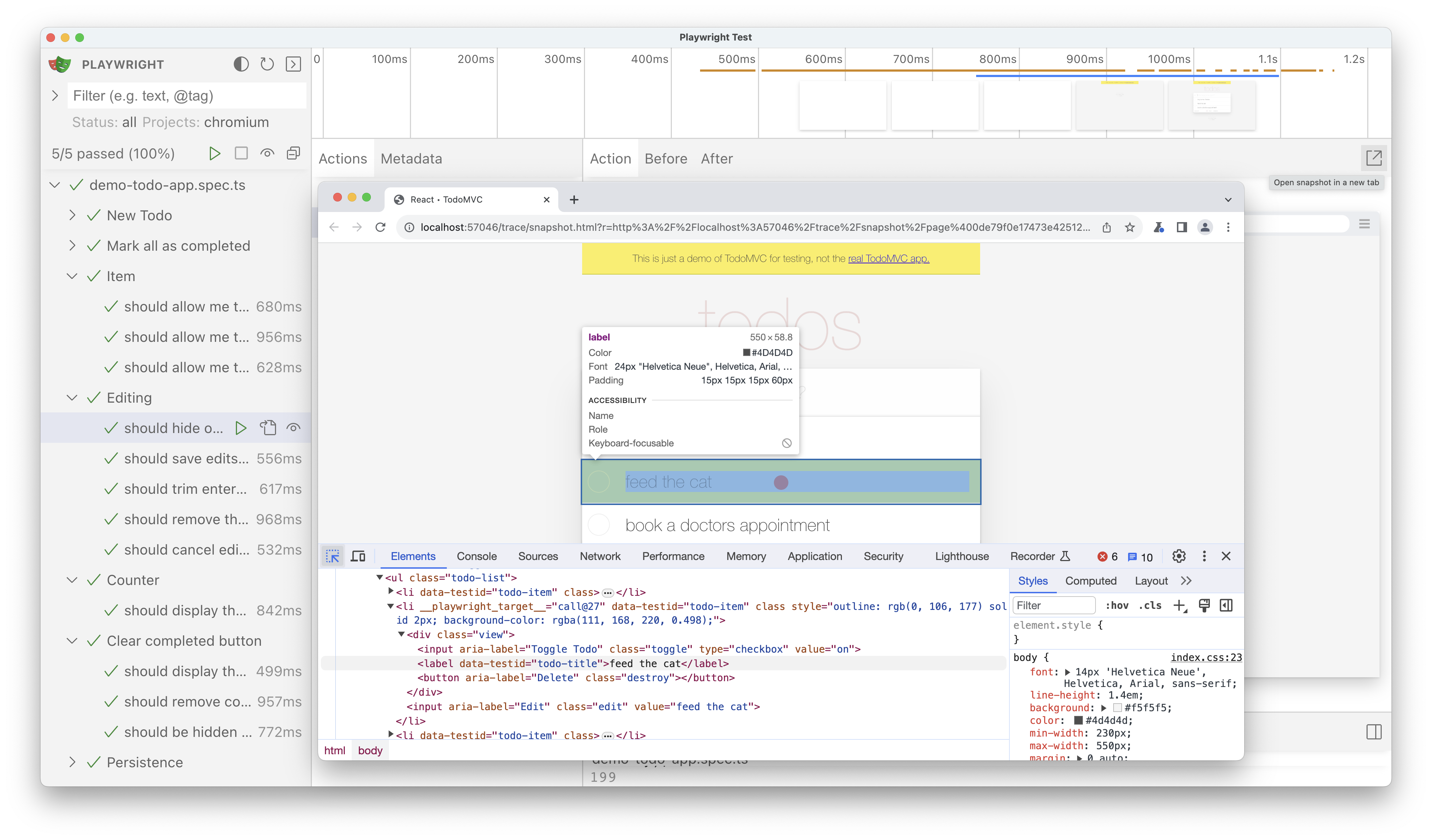
Mở rộng cửa sổ inspect DOM
- Bạn có thể mở rộng phần hiển thị của trang web ra như một trang web bình thường, ở cửa sổ mới, bằng cách click vào icon tam giác, ở góc phải trên cùng.

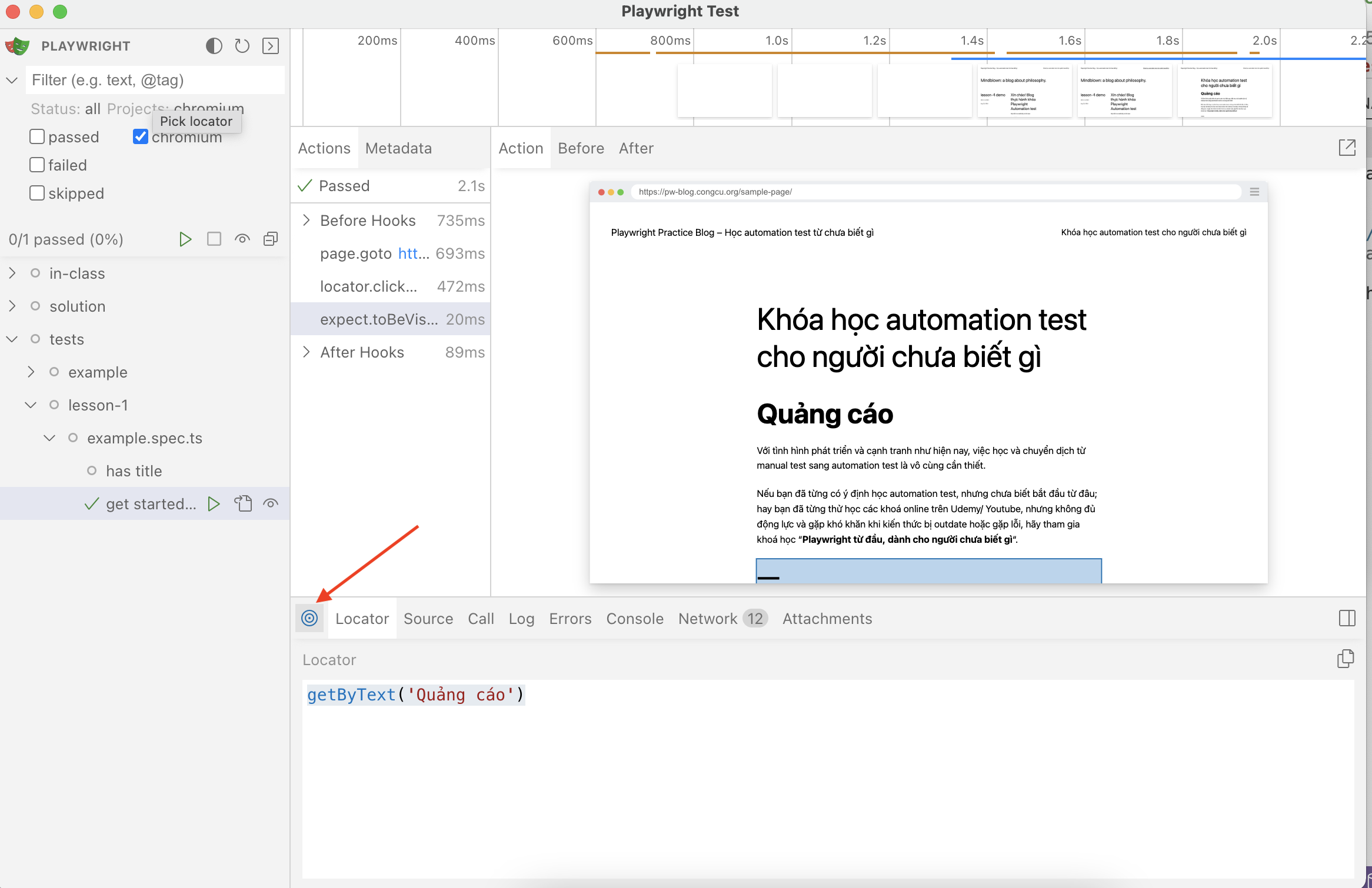
Pick locator
- Nhìn hình.
- Click vào button pick locator và hover vào DOM snapshot để lấy locator cho các phần tử.

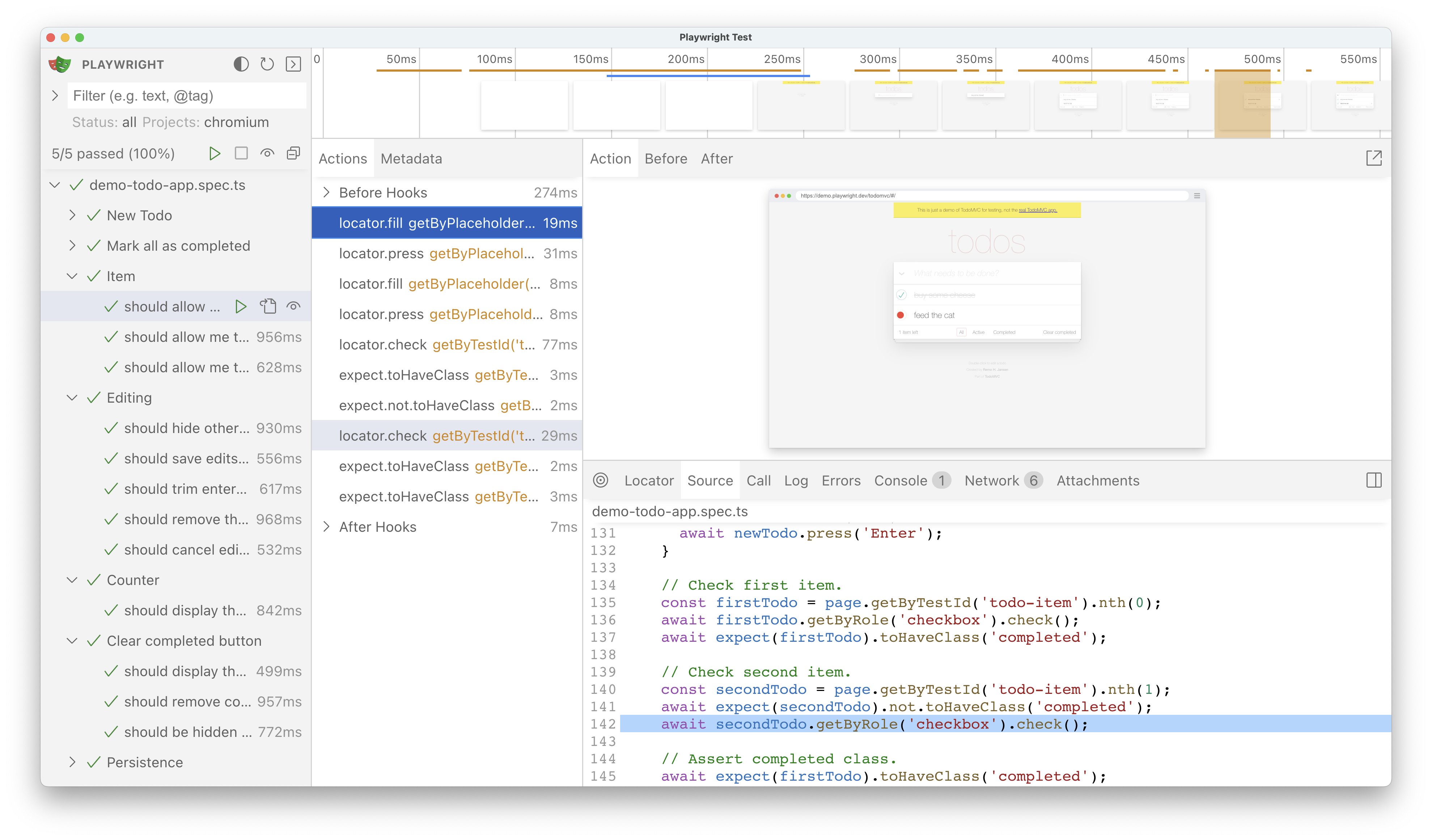
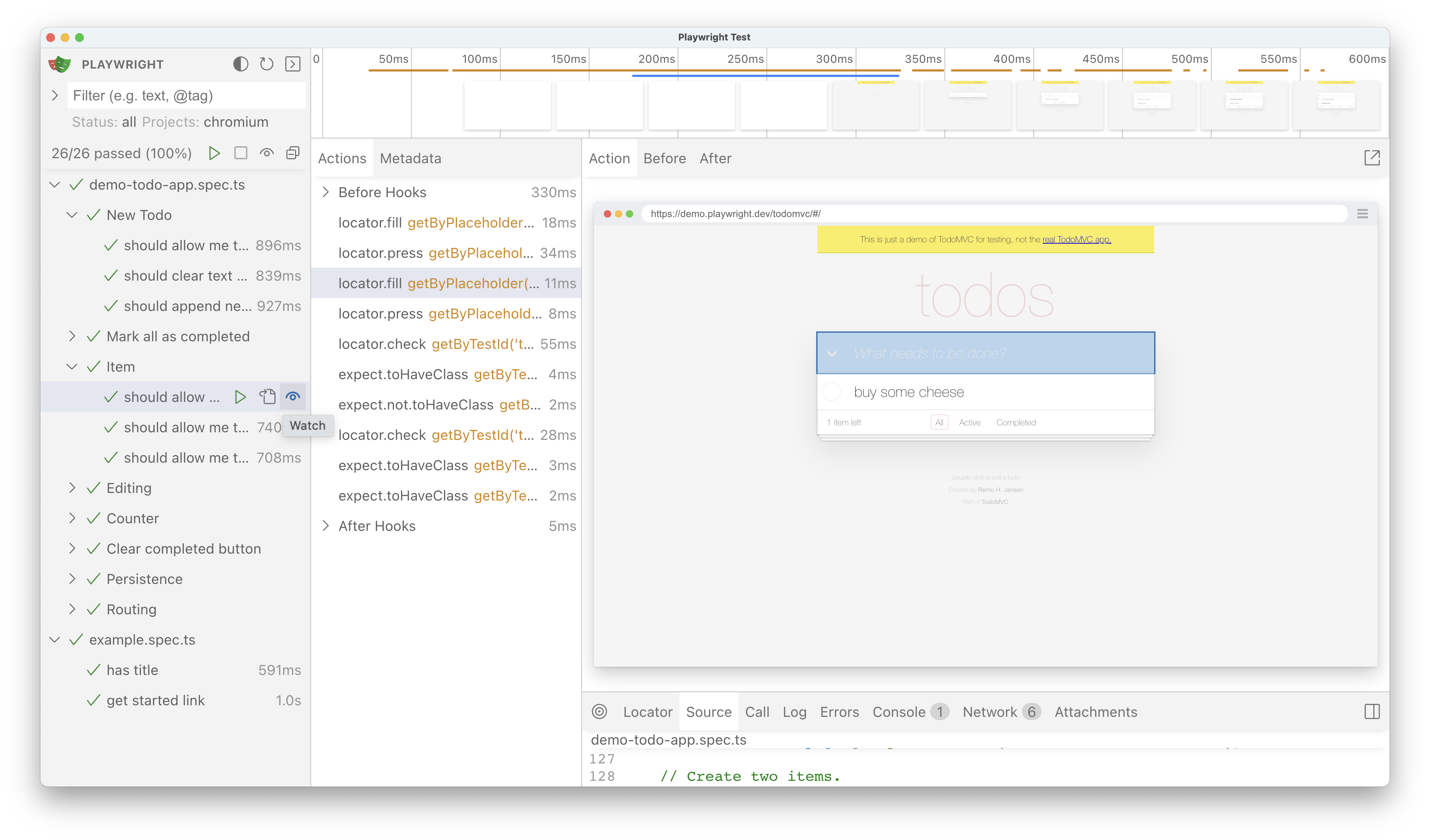
Source
- Phần source giúp bạn xem đang chạy dòng code nào.

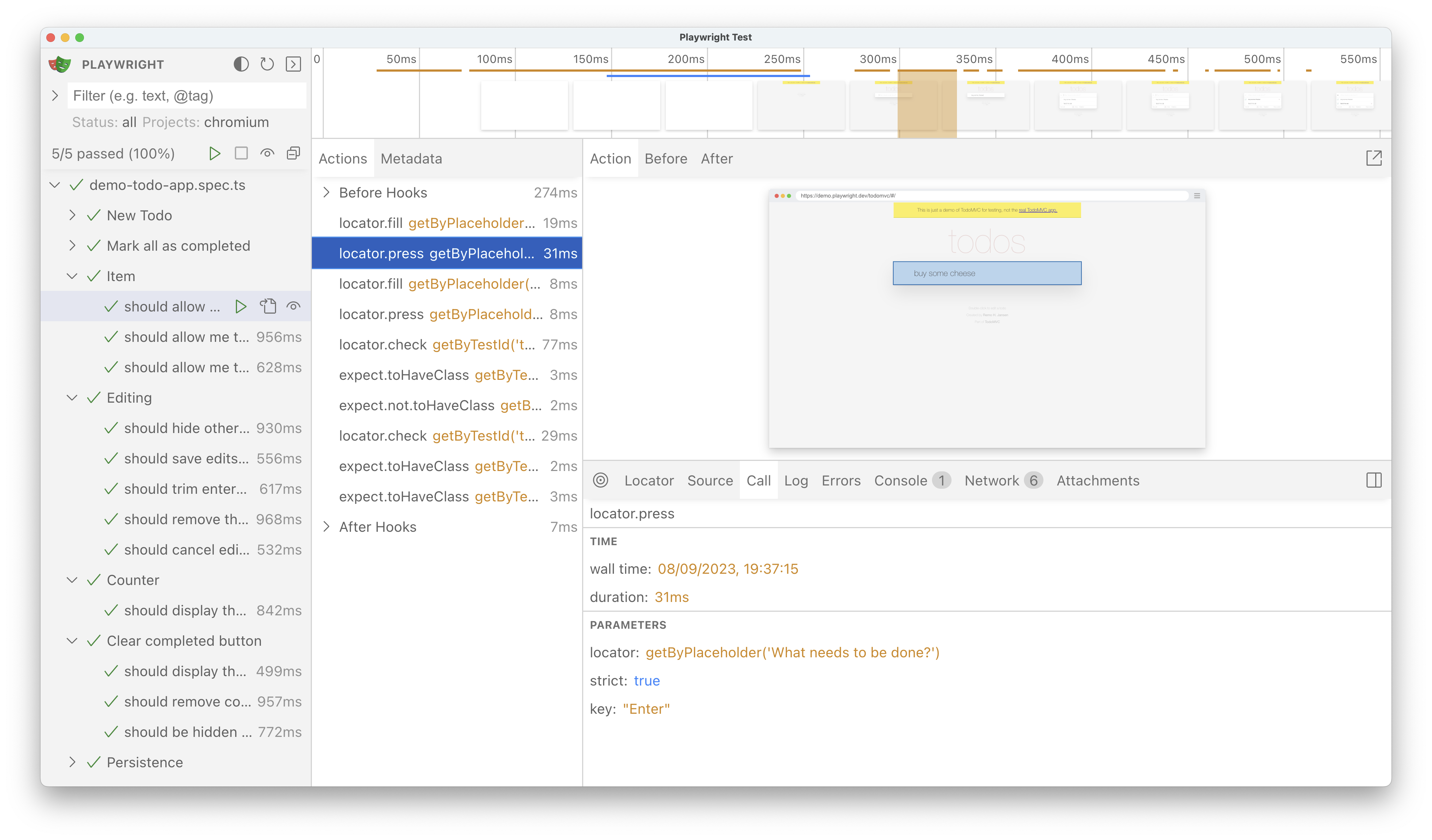
Call
- Phần call giúp bạn xem các thông tin như: thời gian thực thi, locator nào đã được dùng, nếu đang bật strict mode thì key nào đang được dùng.

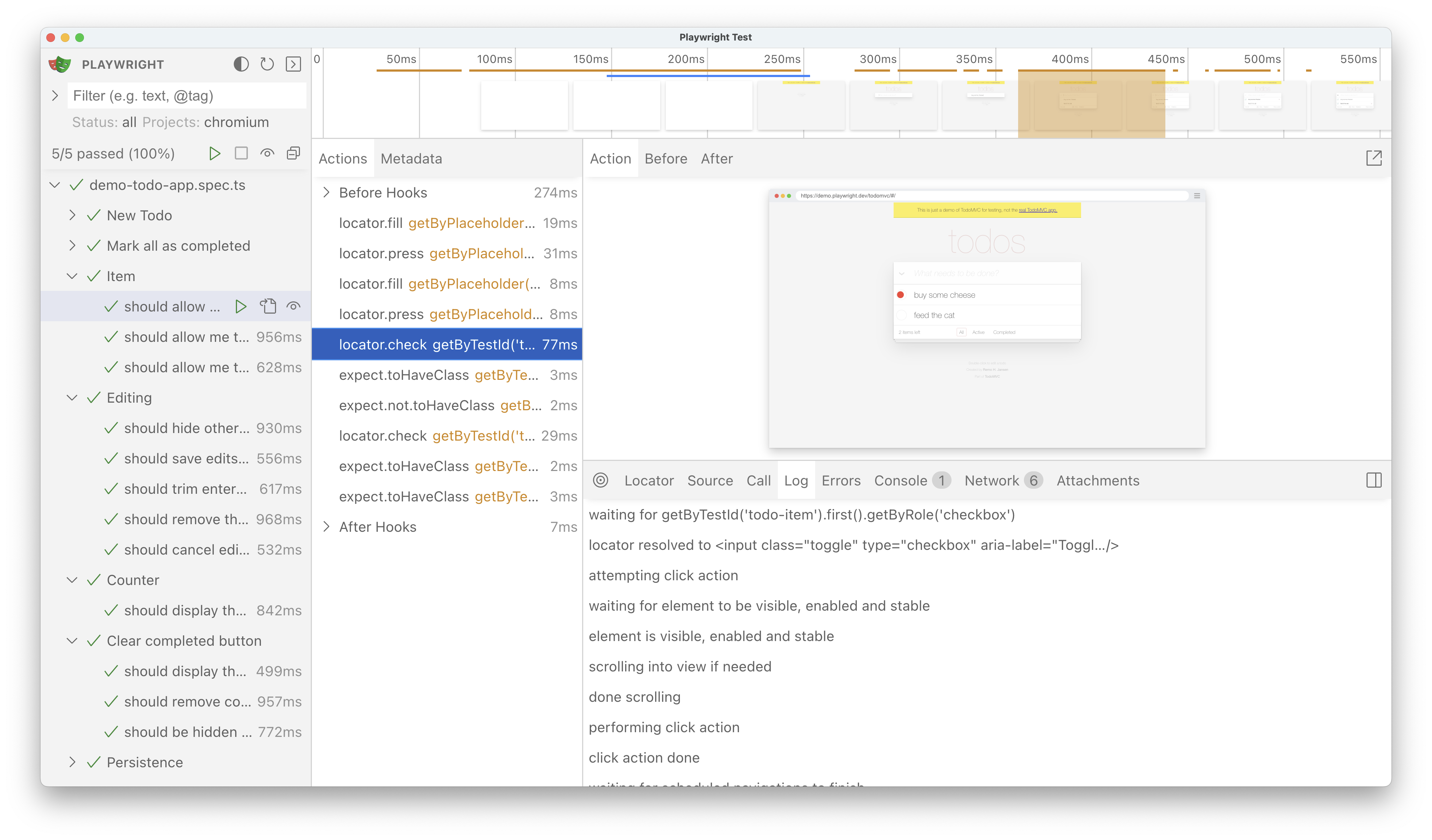
Log
- Log sẽ hiển thị đầy đủ thông tin về Playwright đã làm gì để thực hiện được action tương ứng.

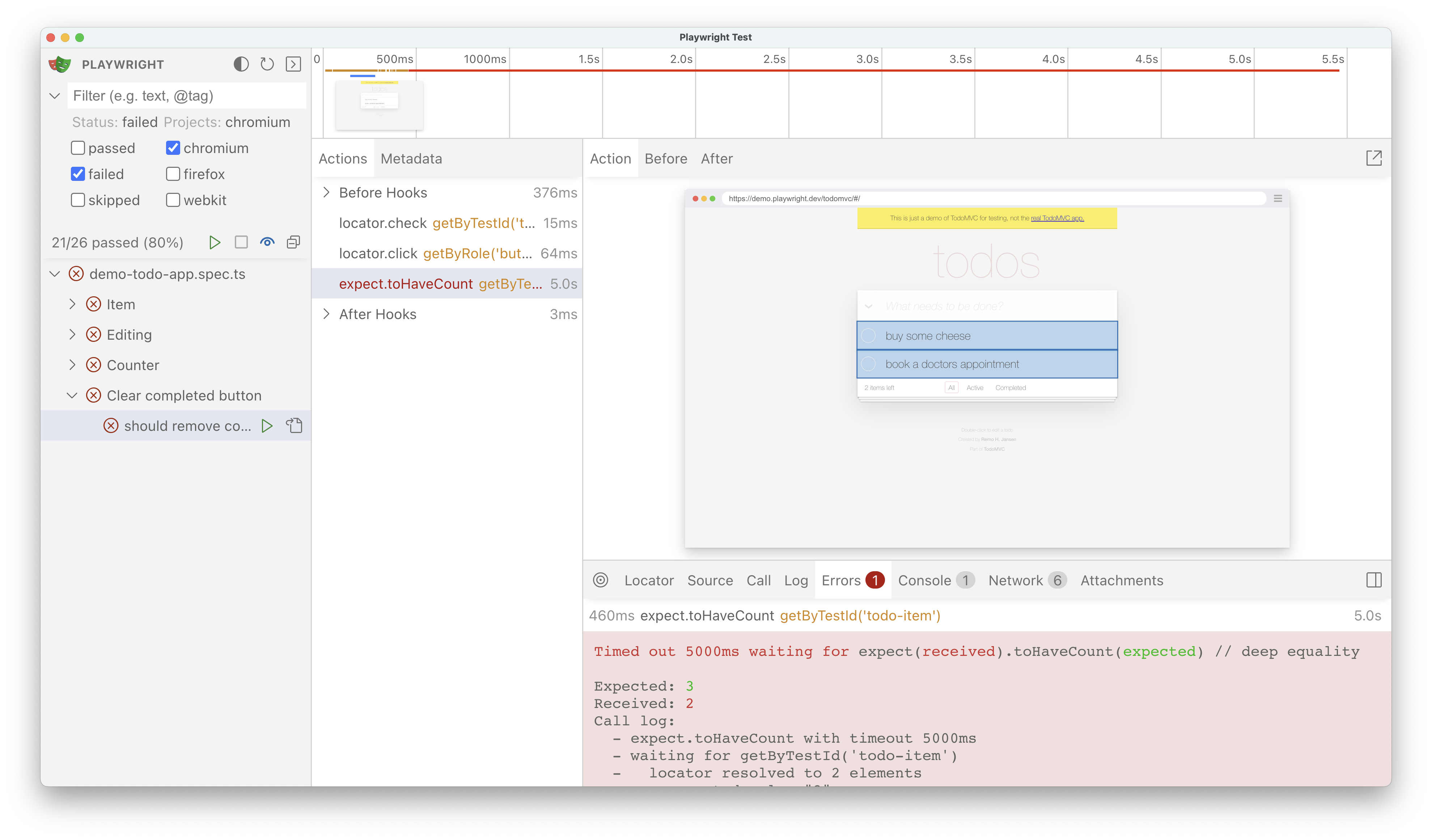
Error
- Nếu test của bạn fail, bạn sẽ thấy chi tiết lỗi ở tab này.

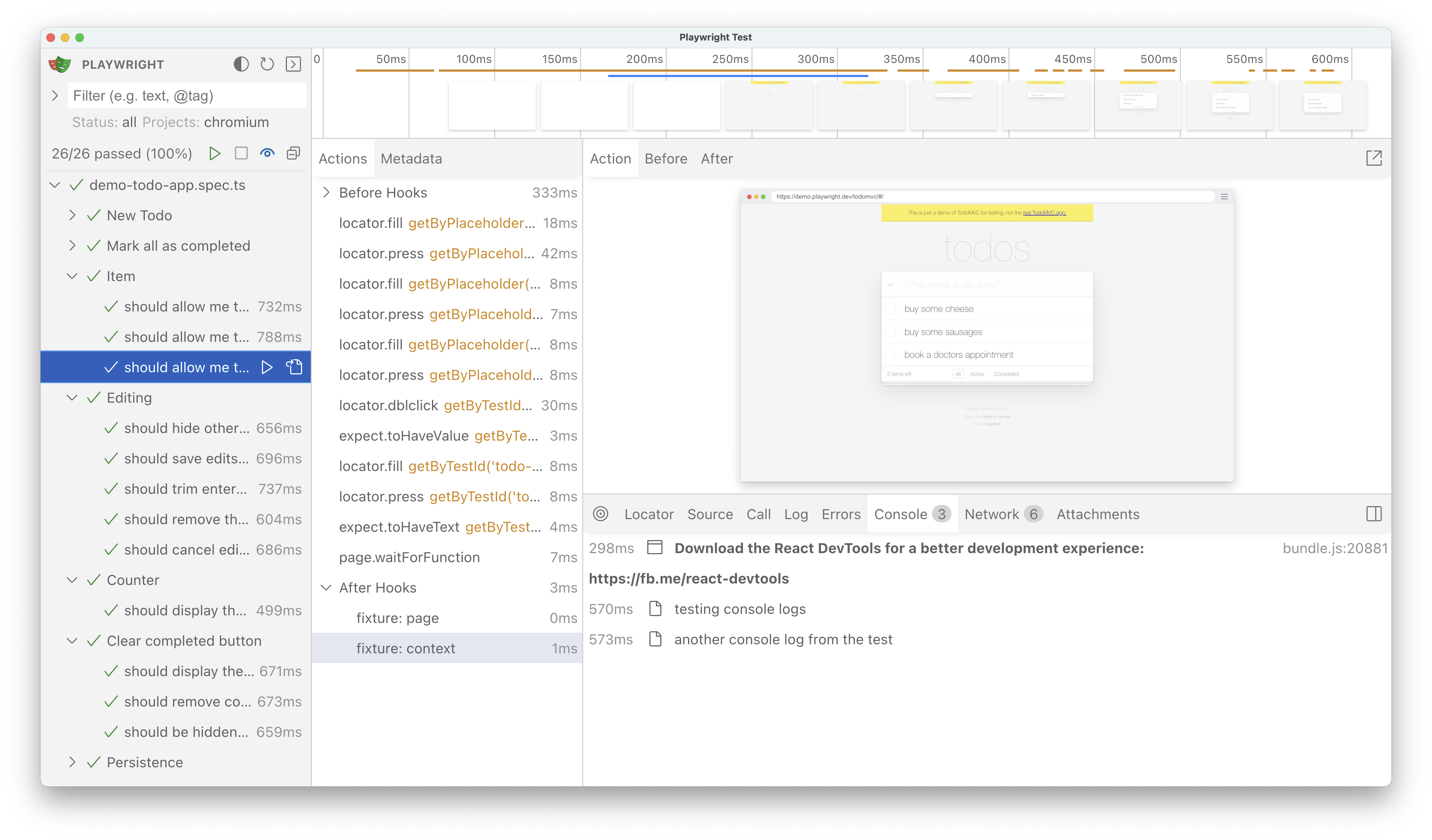
Console
- Hiển thị các lỗi có ở console

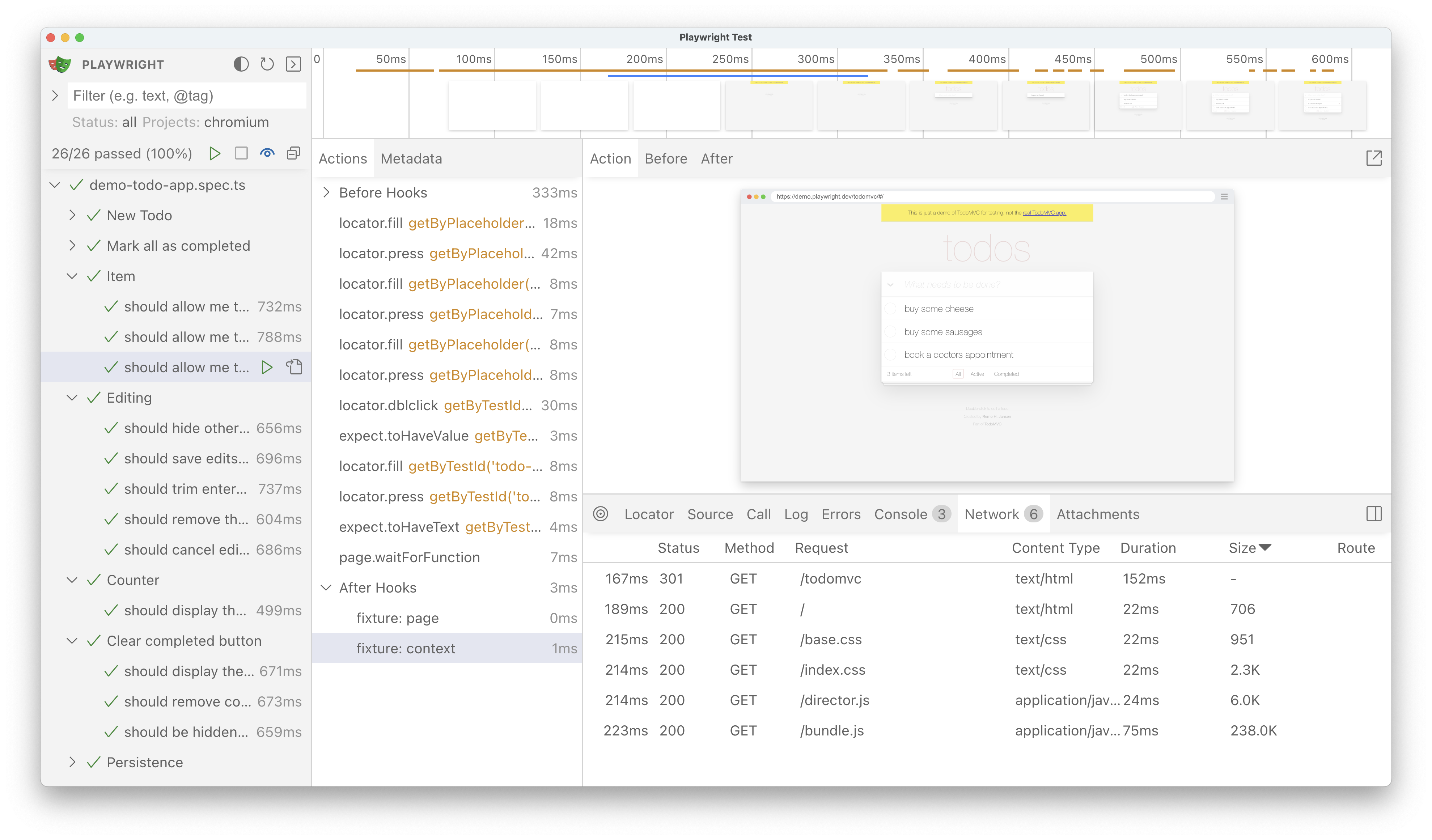
Network
- Tab Network hiển thị thông tin chi tiết các request mà trình duyệt đã sử dụng trong quá trình action diễn ra.
- Bạn có thể thấy được đầy đủ các thông tin của request như: request header, reponse header, request body, response body,…

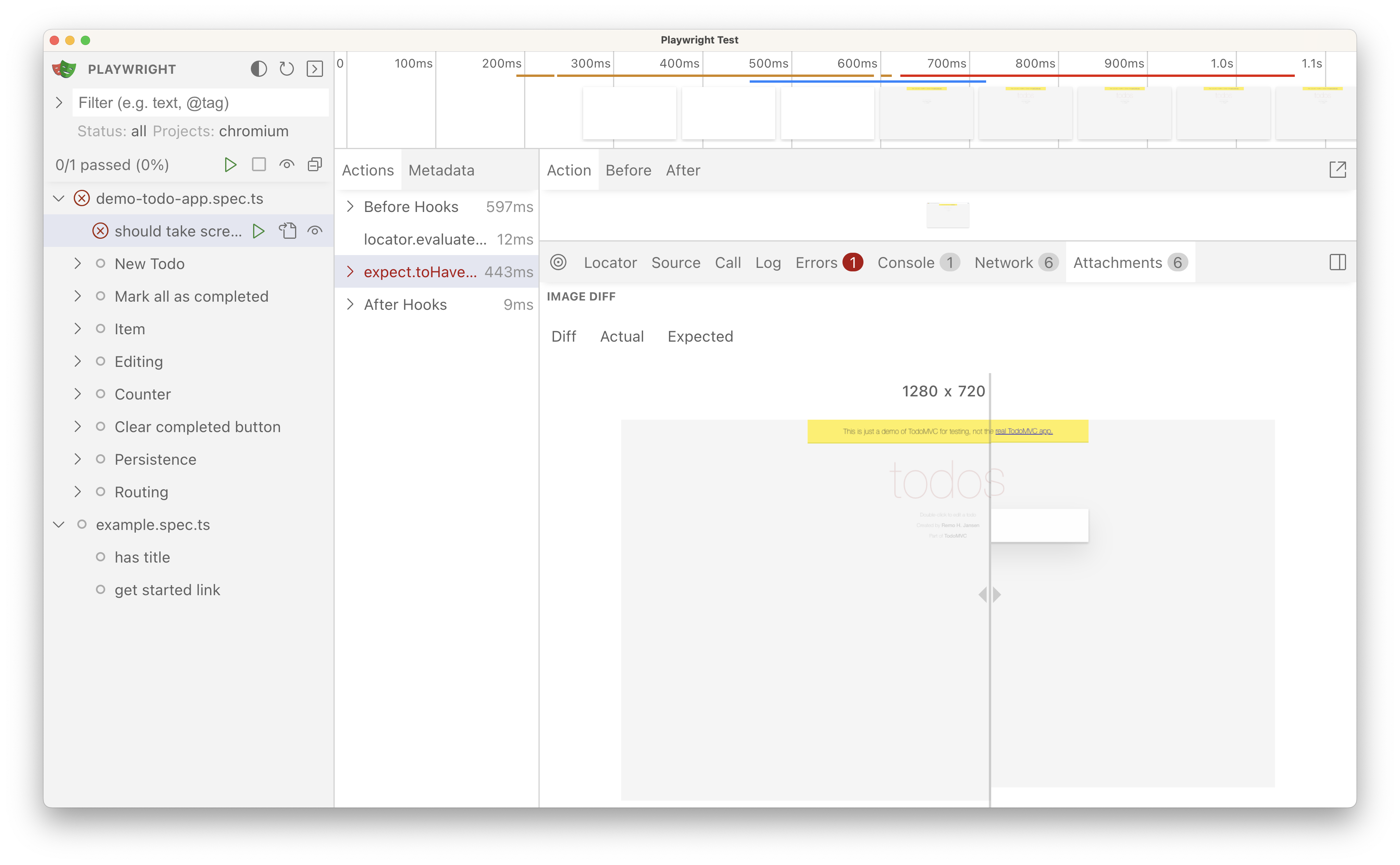
Attachments
- Tab này sẽ hiển thị các file đính kèm với test.
- Ví dụ điển hình nhất là trong test của bạn mà có screenshot, bạn sẽ nhìn thấy được so sánh giữa 2 ảnh khác nhau thế nào

Metadata
- Tab metadata nằm ở cạnh tab actions, sẽ hiển thị các thông tin bổ sung như: trình duyệt loại gì, kích thước viewport ra sao, thời gian thực hiện test,…

Watch mode
- Tương tự với watch mode ở VSCode.
- Đại khái sẽ watch file test change. Nếu file có sửa đổi gì thì test sẽ tự được run lại.
- Cái này hơi lag máy.

Docker & GitHub Codespaces
- Ở Docker và Github Codespace, bạn có thể chạy UI mode trên browser bằng cách gán host về
0.0.0.0
npx playwright test --ui-host=0.0.0.0
- Bạn có thể thêm option để cho chạy đúng port cần thiết
npx playwright test --ui-port=8080 --ui-host=0.0.0.0




Trả lời